Зміст:

Вирішив зробити стильний документ у Microsoft Word, але не знаєш, як зробити шапку з правого боку? Не хвилюйся, ми тобі допоможемо! У цій статті ми поділимося з тобою простим посібником, який крок за кроком покаже, як зробити шапку з правого боку у ворді.
Перш ніж розпочати, зверни увагу, що цей посібник стосується останньої версії Microsoft Word, але більшість функціональності доступна у попередніх версіях. Тож, перейдімо безпосередньо до виконання задачі.
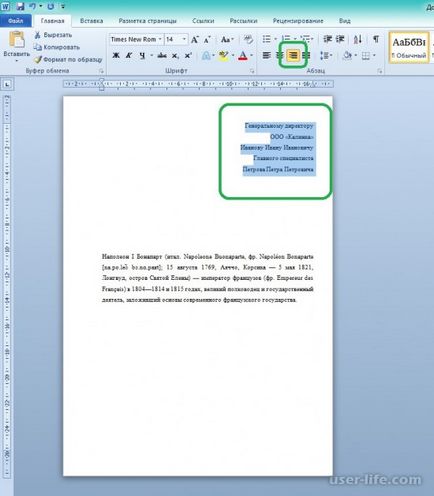
Для початку відкрий документ у Microsoft Word і перейди до сторінки, на якій потрібно зробити шапку з правого боку. Вибери угорі вкладку “Вставка”, далі зверху праворуч натисни кнопку “Верхівка” і вибери “Бічні колонтитули”. У випадаючому меню вибери або “Праворуч” або “Праворуч (непарний і парний)”. В залежності від налаштувань твого документа, ти можеш вибрати один з цих варіантів.
Як зробити шапку в ворді з правого боку?

Шапка в документі Microsoft Word може бути розташована зліва, попереду тексту або зправа, за текстом.
Щоб зробити шапку зправа:
- Відкрийте документ у Microsoft Word.
- Перейдіть на вкладку “Вставка”.
- Виберіть “Верхній колонтитул” з панелі інструментів.
- Виберіть опцію “Право” на панелі “Верхній колонтитул”.
- Відредагуйте шапку, додаючи необхідну інформацію.
- Натисніть “Закрити верхній колонтитул” або двічі клацніть на основній частині документа, щоб завершити редагування шапки.
Після виконання цих кроків, шапка буде розташована у правому верхньому куті документа в режимі показу “Верхній колонтитул”.
Будь ласка, зауважте, що стилі, шрифти та інші форматування шапки можуть бути встановлені окремо в меню “Верхній колонтитул”.
Простий посібник з українськими примерами

В даному посібнику ми надамо прості приклади з українською мовою для допомоги вам у розумінні технології HTML. Через наші приклади ви зможете краще зрозуміти, як створити власний веб-сайт, використовуючи велику кількість української мови.
Надаються такі прості приклади:
- Створення заголовків
- Створення списків
- Форматування тексту
- Вставлення посилань
- Вставлення зображень і відео
Кожен приклад буде супроводжуватися поясненнями і зручними українськими коментарями. Ви зможете легко дізнатися, як працювати з відповідними елементами і додати їх на свій веб-сайт.
Ми надаємо цей посібник з українськими примерами, щоб допомогти початківцям у розвитку їхніх навичок у веб-розробці. Наші прості приклади дозволять вам легко розпочати і розібратися з основами HTML. Ми надаємо цей матеріал безкоштовно і з великою любов’ю до української мови та веб-розробки.
Крок 1: Вибрати шрифт і розмір тексту для шапки

При виборі шрифту слід звернути увагу на його читабельність та відображення на екрані. Популярними варіантами є Arial, Times New Roman, Calibri та Cambria. Важливо також обрати розмір шрифту, який буде зручним для читання, зазвичай 10-12 пунктів.
Наприклад, зробити шапку з правого боку можна за допомогою встановлення шрифту Arial розміром 12 пунктів. Це дозволить створити чіткий і зрозумілий текст для вашої шапки.
Крок 2: Додати потрібні елементи до шапки
Після створення блоку шапки, ми можемо додати необхідні елементи, такі як логотип, назву сайту та меню навігації на нашому веб-сайті. Ці елементи допоможуть користувачам знайти потрібну інформацію та навігувати по сайту.
Один з перших елементів, який можна додати до шапки, – це логотип. Логотип може бути зображенням або текстом, який представляє ваш сайт або компанію. Щоб додати логотип у шапку, використовуйте тег <img> і встановіть значення атрибуту src на посилання до зображення.
Наступним елементом може бути назва сайту або компанії. Цей елемент може бути текстом або зображенням. Додайте його після логотипу, використовуючи тег <h1> для тексту або <img> для зображення.
Останнім елементом, який можна додати до шапки, є меню навігації. Меню навігації містить посилання на різні сторінки або розділи вашого сайту. Щоб створити меню навігації, використовуйте тег <table> та його елементи, такі як <tr>, <td> та <a>. Встановіть посилання на потрібні сторінки у тегу <a> та додайте вміст до комірок таблиці, який буде відображатися в меню навігації.
Пам’ятайте про структуру HTML-документа та розташування цих елементів у відповідних тегах, щоб правильно відображати вашу шапку.
Крок 3: Вирівнювання шапки з правого боку
Щоб вирівняти шапку з правого боку, вам знадобиться використати CSS властивість “float”.
Крок 1: Відкрийте CSS файл та знайдіть клас або ідентифікатор, що використовується для шапки.
Крок 2: Додайте до цього класу або ідентифікатора CSS властивість “float” зі значенням “right”. Наприклад:
.header { float: right; }
Збережіть зміни у CSS файлі та оновіть сторінку у браузері, щоб побачити зміни.
Тепер шапка буде вирівняна з правого боку сторінки.
Крок 4: Збереження і налаштування шапки
Після того, як ви створили шапку, потрібно її зберегти і налаштувати.
1. Клацніть на вкладку “Файл” в головному меню Microsoft Word. Відкриється список команд.
2. Оберіть пункт “Зберегти” або натисніть комбінацію клавіш Ctrl + S. Відкриється діалогове вікно “Зберегти як”.
3. Вкажіть шлях до папки, де ви хочете зберегти свій документ. Введіть назву файлу у поле “Назва файлу”. Рекомендується використовувати зрозумілу назву, що відповідає змісту документа.
4. У розкривному списку “Формат файлу” оберіть варіант “HTML” або “HTM”. Ці формати дозволяють зберігати документ у веб-форматі, який можна розміщувати на сайтах.
Важливо: При збереженні у форматі HTML Word може попередити вас про обмеження, пов’язані з втратою деяких форматувань або можливими проблемами з розміщенням документа на сайті. Обережно перегляньте існуючі форматування перед збереженням.
5. Клацніть кнопку “Зберегти”. Документ буде збережено із шапкою у вибраному папці та вибраному форматі.
Тепер, коли ваша шапка збережена, ви можете її налаштувати за допомогою стилів, кольорів і інших параметрів, які вам потрібні для вашого сайту.
Наступний крок – налаштування шапки.